ChatGPTはプログラミングができるらしいということで、簡単なゲームを作らせることにしました。
実物↓
実際に、ChatGPTに指示した内容がこれです。
「JavaScriptで、ブラウザ上で実行できるスロットゲームを作る方法はありますか?」
”プロンプト”なんて大層なものとは程遠い、非常に頭の悪そうな指示です。しかし、こんな指示でも、ちゃんと働いてくれましたよ。以下が返ってきた答えです。
はい、ブラウザ上で実行できるJavaScriptを使用したスロットゲームを作成することができます。
以下は、基本的なスロットゲームの例です。このコードを使用して、ブラウザ上で実行可能なスロットゲームを作成することができます。
<!DOCTYPE html>
<html>
<head>
<title>スロットゲーム</title>
<style>
.slot {
width: 100px;
height: 100px;
border: 1px solid black;
display: inline-block;
margin-right: 10px;
text-align: center;
font-size: 50px;
font-weight: bold;
}
</style>
</head>
<body>
<div id="slots">
<div class="slot" id="slot1">0</div>
<div class="slot" id="slot2">0</div>
<div class="slot" id="slot3">0</div>
</div>
<button onclick="spin()">スロットを回す</button>
<script>
function spin() {
var slot1 = document.getElementById("slot1");
var slot2 = document.getElementById("slot2");
var slot3 = document.getElementById("slot3");
var symbols = ["7", "BAR", "チェリー", "ベル", "オレンジ"];
slot1.innerHTML = symbols[Math.floor(Math.random() * symbols.length)];
slot2.innerHTML = symbols[Math.floor(Math.random() * symbols.length)];
slot3.innerHTML = symbols[Math.floor(Math.random() * symbols.length)];
}
</script>
</body>
</html>
この例では、3つのスロット(
slot1、slot2、slot3)を含むdiv要素を定義し、それぞれ0で初期化されます。spin()関数は、ランダムなシンボルを使用して、各スロットに新しい値を設定します。ボタンをクリックすると、spin()関数が呼び出され、各スロットの値が更新されます。このコードをベースに、スタイルやアニメーションなどを追加して、より魅力的なスロットゲームを作成することができます。また、より高度な機能を追加することもできます。たとえば、勝利ラインを追加して、特定のシンボルの組み合わせが揃った場合にユーザーに報酬を与えるなどの機能を追加することができます。
おお!あんな大雑把な指示だったのに!ここまで丁寧に仕事してくれましたよ!
実際に、ブラウザ上で実行してみます。
ChatGPTで作成したプログラムを自サイト上で利用する方法は、別の記事で。

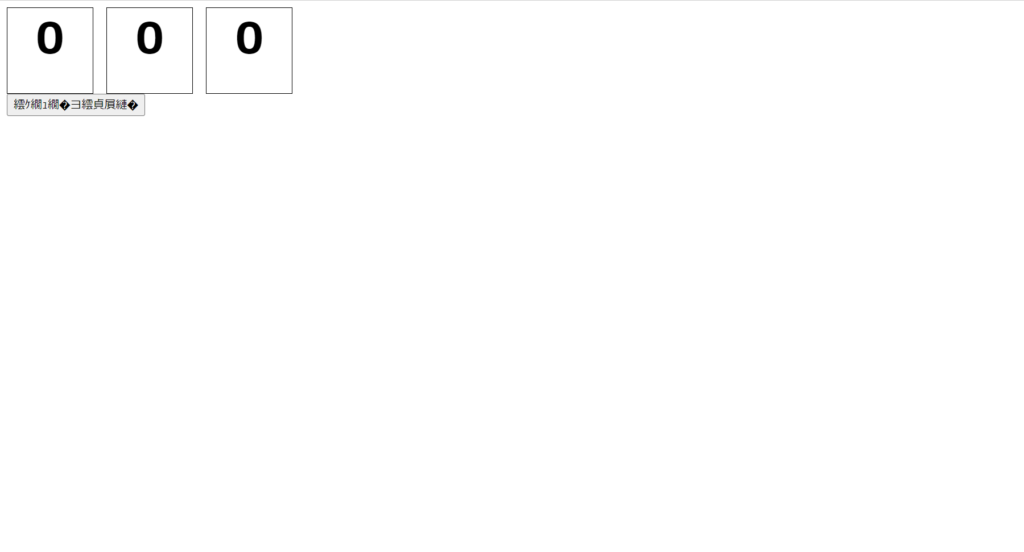
・・・なんか文字化けしていますね。
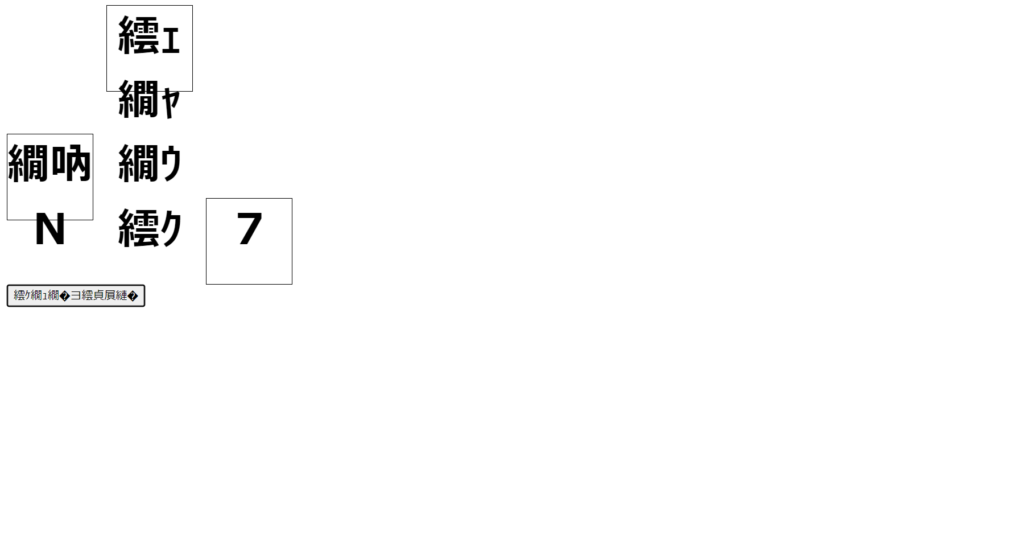
スロットボタン(?)を押すと、こうなりました。

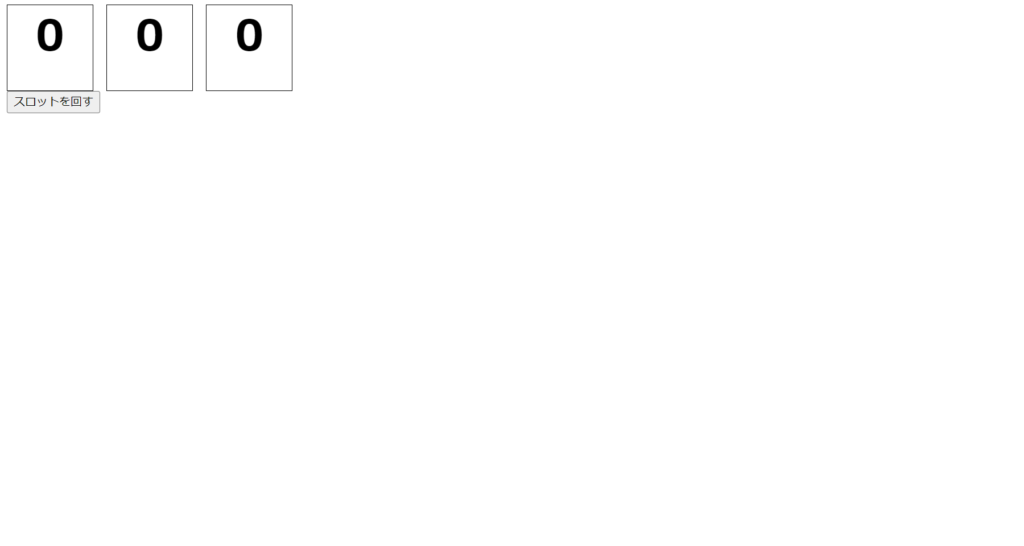
文字化けは、「iframe」として読み込ませると、解消されました。

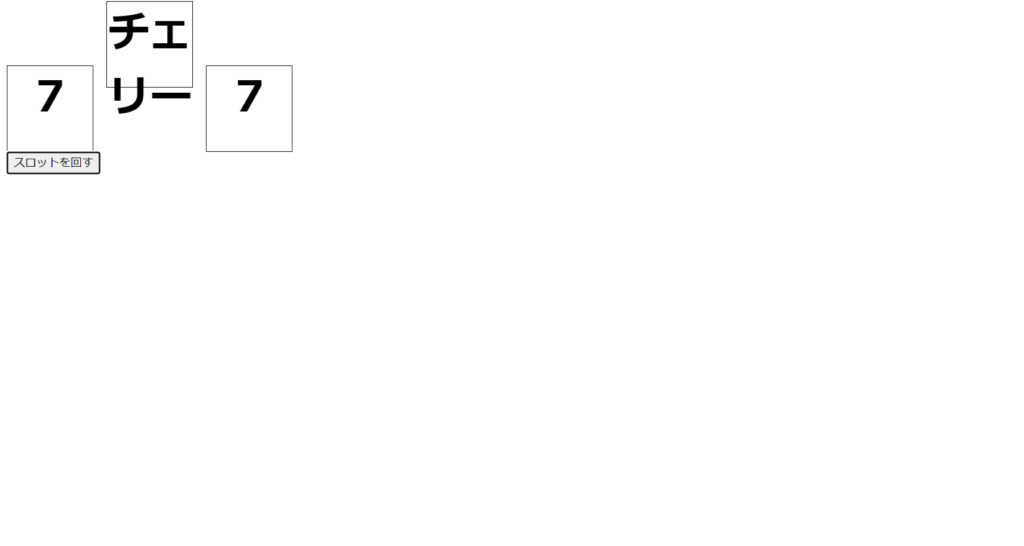
「スロットを回す」を押すと、こうなります。

ちょっと表示が崩れていますね。
ちなみに、揃ったからといって何も起こりません。ゲームといえるかというと…。
実際に出来上がったゲームを置いておきます。↓
次回は、これを改善したり、アレンジしたりしてみます。↓


コメント