既存のゲームで、シンプルなものであれば、ChatGPTにコードを書かせることが出来るというのはわかりました。
例えばこんな風に↓
今度は、ChatGPTにオリジナルのゲームを考えてもらい、更にそのゲームのコードも書かせてみます。
以下のようなプロンプトで試しました。
あなたは、優秀なゲーム開発者です。以下の条件をもとに、オリジナルのゲームを開発し、その完全なコードを記載してください。
#条件
ブラウザ上で動作可能
簡潔なコード
シンプルなルールである
繰り返し遊べる要素がある
ChatGPTの答えが↓
以下は、ブラウザ上で動作する繰り返し遊べる要素を持つ簡潔なコードを備えたオリジナルのゲームの例です。この例では、プレイヤーは数字の予想を行い、正しい答えを見つけることを目指します。
<!DOCTYPE html>
<html>
<head>
<title>数字当てゲーム</title>
</head>
<body>
<h1>数字当てゲーム</h1>
<p>1から100までの数字を当ててください。</p>
<input type="number" id="guessInput">
<button onclick="checkGuess()">予想</button>
<p id="message"></p>
<script>
var randomNumber = Math.floor(Math.random() * 100) + 1;
var guesses = 0;
function checkGuess() {
var guessInput = document.getElementById('guessInput');
var message = document.getElementById('message');
var guess = parseInt(guessInput.value);
if (guess === randomNumber) {
guesses++;
message.innerHTML = '正解! ' + guesses + '回目で当たりました。';
resetGame();
} else if (guess < randomNumber) {
guesses++;
message.innerHTML = 'もっと大きい数です。';
} else if (guess > randomNumber) {
guesses++;
message.innerHTML = 'もっと小さい数です。';
} else {
message.innerHTML = '有効な数字を入力してください。';
}
guessInput.value = '';
guessInput.focus();
}
function resetGame() {
randomNumber = Math.floor(Math.random() * 100) + 1;
guesses = 0;
}
</script>
</body>
</html>
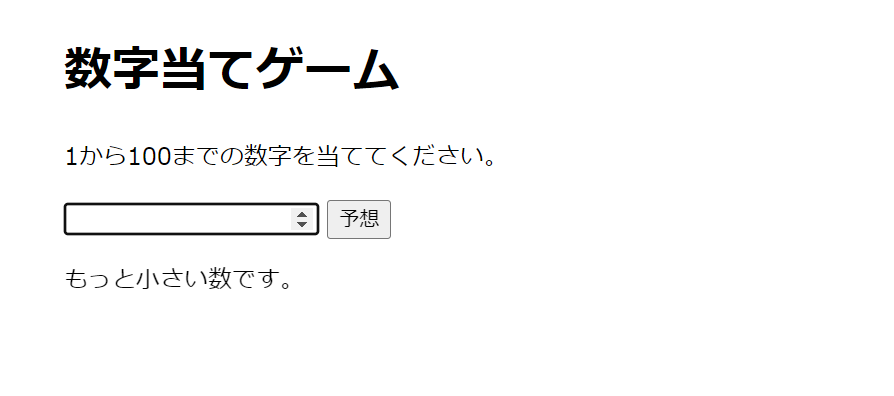
このゲームでは、プレイヤーは1から100までの数字を当てることを試みます。プレイヤーが数字を入力し、予想ボタンをクリックすると、プログラムはプレイヤーの予想を評価し、正解かどうかを表示します。もし正解であれば、プレイヤーが何回目の予想で当たったかを表示し、ゲームをリセットします。もし間違っていれば、プレイヤーにもっと大きい数かもっと小さい数かを教えます。
おお!本当に作れた!

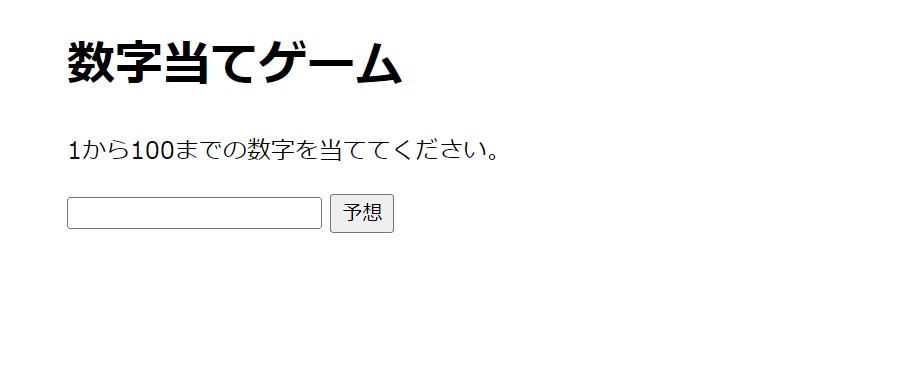
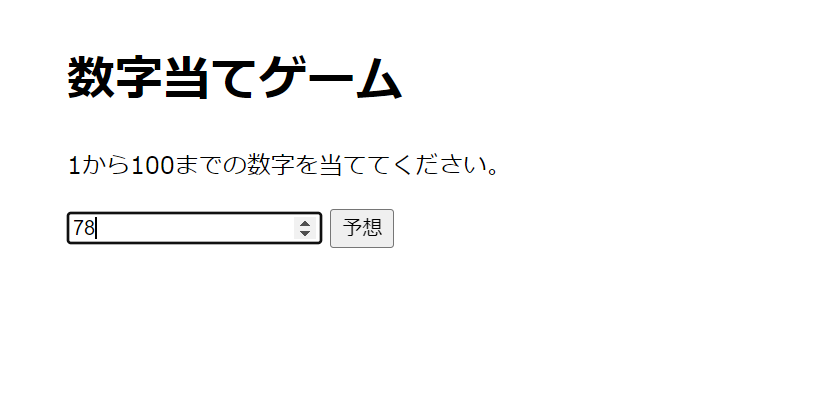
実行してみるとこんな感じ。


ちゃんと動きます。

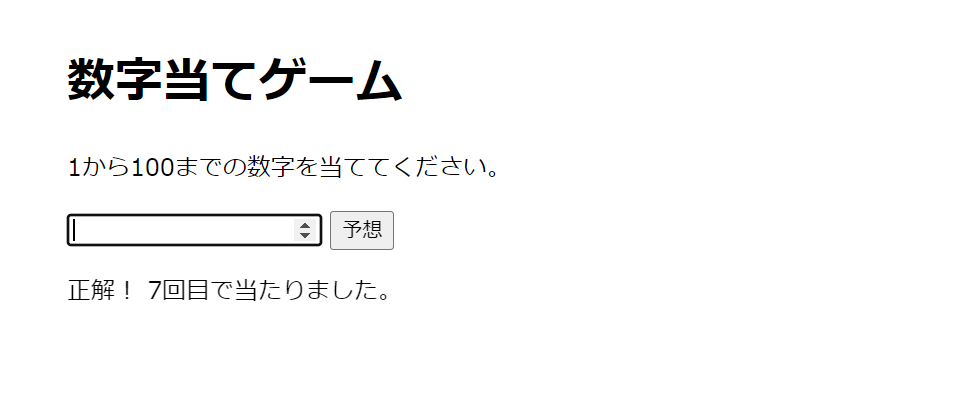
ゲームクリアの判定もしてくれます。そこそこ遊べそう。
実際に触れるので、ぜひ↓
ChatGPT作オリジナルゲーム | 東亜遊戯


コメント