ステータス・パラメータを表示する
ティラノスクリプトで、ステータスや、パラメータの表示方法を、色々と試してみます。
初期ステータスは、以下の記事で作成しました。
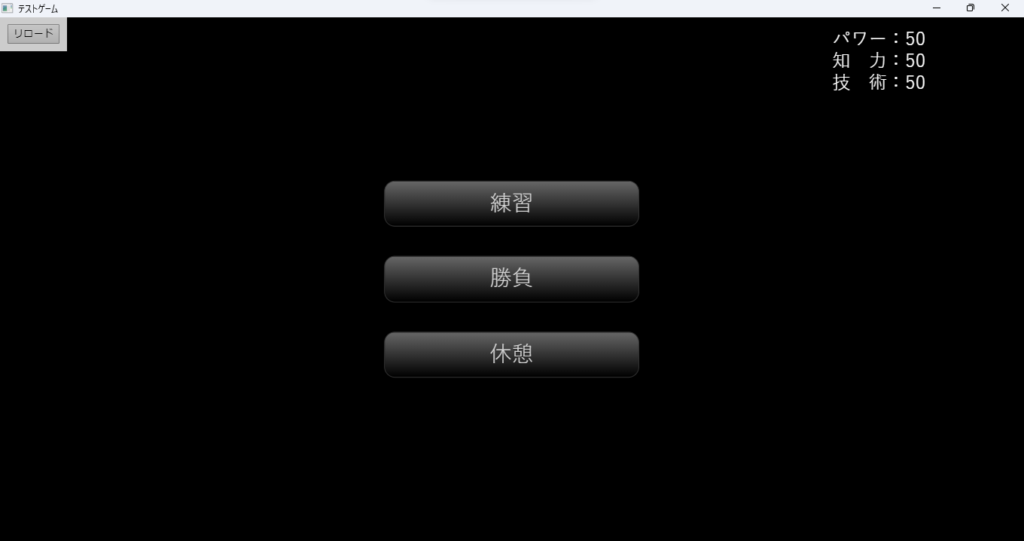
基本画面上に常に表示する
育成ゲームの基本画面の、例えば、右上に、ステータスを常に表示しておくコードです。
前景レイヤーを利用して実装します。
*育成画面
[freeimage layer="1" ]
[layopt layer="1" visible="true" ]
[iscript]
f.パワー表示 = 'パワー:' + f.パワー
f.知力表示 = '知 力:' + f.知力
f.技術表示 = '技 術:' + f.技術
[endscript]
[ptext layer="1" x="1080" y="10" size="25" text="&f.パワー表示"]
[ptext layer="1" x="1080" y="40" size="25" text="&f.知力表示"]
[ptext layer="1" x="1080" y="70" size="25" text="&f.技術表示"]やり方は、ターンの表示方法と同様です。
つまり、既に、ターン表示をしているなら、「[freeimage~」と、「[layopt~」は不要。
下の画像のように表示されるはずです。

ステータス画面を作る(基本画面からリンク)
基本画面に表示するボタンと同じ要領で、ステータス画面を作ることも可能です。
育成コマンドの代わりに、ステータスを表示するコードを記述してください。基本画面に戻るボタンもお忘れなく。
ステータス画面を作る(常設ボタン)
基本画面だけでなく、どんな画面でも常に表示しておきたいときのやり方です。
ただし、ちょっと面倒です。
スリープ・アウェイク機能を利用して実装します。公式のチュートリアルを…と言いたいところですが、これがイマイチわかりにくかったです。
まあ、機能の意味が分からなくてもそんなに困りませんが、どういう動きをするかというと、本章の一番下に貼った動画のような動きを可能にするものです。
ステータス画面へ移動するボタンを作る
まず、ペイントでも、CANVAでも何でもいいので、適当なPNG画像を作成し、「ステータス.png」みたいな名前で、ティラノスクリプトのフォルダの「data→image」フォルダに保存してください。
わからなければチュートリアルで。
基本画面のファイルの、一番上(コマンドボタンより上であればどこでも可)に下記コードを記述。
[button role="sleepgame" fix="true" x="1000" y="10" width="130" height="" graphic="ステータス.png" target="*ステータス" ] 重要なのは、「role=”sleepgame”」と、「fix=”true”」。
「role=”sleepgame”」で、スリープモードになり、後々、現在(「ステータスへ移動するボタン」をクリックした時点)に戻れるようにします。
「fix=”true”」にすると、そのボタンが、常に表示されている状態になります。別に、基本画面だけで表示されていのであれば不要ですが、そうなると、スリープ・アウェイク機能を使う意味が、あんまし無かったりします。
これは、「[clearfix]」で消えます。
これらは、テキストボタン(glink)では、出来ないようです。
ステータス画面を作る
まず、先ほどと同じ要領で、「閉じる.png」画像を作成し、「image」に保存してください、
基本画面のファイルの、コマンドボタンより下(一番下とか)に、下記のコードを記述。
*ステータス
[freeimage layer="1" ]
[clearfix]
[cm]
[layopt layer="1" visible="true" ]
[iscript]
f.パワー表示 = 'パワー:' + f.パワー
f.知力表示 = '知 力:' + f.知力
f.技術表示 = '技 術:' + f.技術
[endscript]
[ptext layer="1" x="540" y="100" size="50" text="&f.パワー表示"]
[ptext layer="1" x="540" y="200" size="50" text="&f.知力表示"]
[ptext layer="1" x="540" y="300" size="50" text="&f.技術表示"]
[button x="1000" y="10" width="130" height="" graphic="閉じる.png" target="*ステータス閉" ]
[s]
*ステータス閉
[awakegame]上段で、現在表示されているものをとにかく消します。中段は、前章の応用で、好きなように作って下さい。
閉じるボタンを押すと、「アウェイク」になり、「ステータスへ移動するボタン」をクリックした時点に戻ります。
※ボタンの下の[s]を忘れずに!
基本画面で押したなら、基本画面に戻り、何らかの文章が表示されている時点で押したなら、その文章が表示されている時点に戻ります。
実際の挙動がこんな感じ。
ステータス・パラメータを数値で表示しない
数値の代わりにテキストを表示
プレイヤーに、ステータスやパラメータの数値を、直接表示したくないけど、それを匂わせる文書を表示したい時のアイデアです。
ポケモンGOで、個体値調べる時のアレみたいな感じです。
例えば、「パワー」の値を、具体的な数値の代わりに、「強い」・「普通」などで表示します。
[if exp="f.パワー >= 100"]
[ptext layer="1" x="540" y="100" size="50" text="パワー:激強"]
[elsif exp="f.パワー >= 75"]
[ptext layer="1" x="540" y="100" size="50" text="パワー:強い"]
[elsif exp="f.パワー >= 50"]
[ptext layer="1" x="540" y="100" size="50" text="パワー:普通"]
[elsif exp="f.パワー >= 25"]
[ptext layer="1" x="540" y="100" size="50" text="パワー:弱い"]
[else]
[ptext layer="1" x="540" y="100" size="50" text="パワー:激弱"]
[endif]「パワーが100以上で激強、75以上で強い…」という具合に表示されます。
ステータスを表示するコードをこれに変えてみてください。
(「基本画面上に常に表示する」でいえば、「[iscript]」から下を、すべてこれにします。)
上記の、どの方式でも使えます。
グラフ・バーで表示する
一応、やり方はあるようですが、私は面倒なんで、試していませんw
なので解説は、他所に譲ります。
上のサイトを参考にしてみてください。
